Luminous forms
Luminous Forms is a 32' x 32' x 9' tall 3D matrix of 875 individually addressable RGB LEDs. It creates a platform for dynamic spatial experimentation. Luminous Forms are generated by a variety of static and dynamic inputs including real-time sensor data, social media inputs like Twitter, and connecting the light matrix directly to CAD or related programs to simulate a range of forms, patterns and more.
Date: 2014
Location: Tulane University School of Architecture, New Orleans, LA
Design: Jason Kelly Johnson & Nataly Gattegno
Team: Rip DeLeon
This is a preliminary list of the modes we experimented with using the Luminous Forms installation. Small groups of 5-6 students developed a mini-project that explored one of these unique modes of input combined with a specific light quill arrangement.
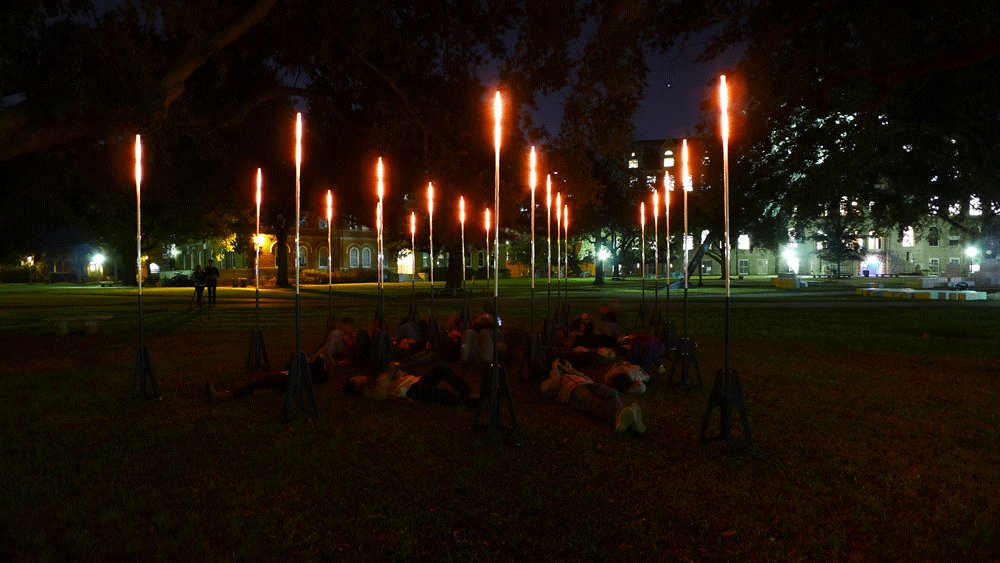
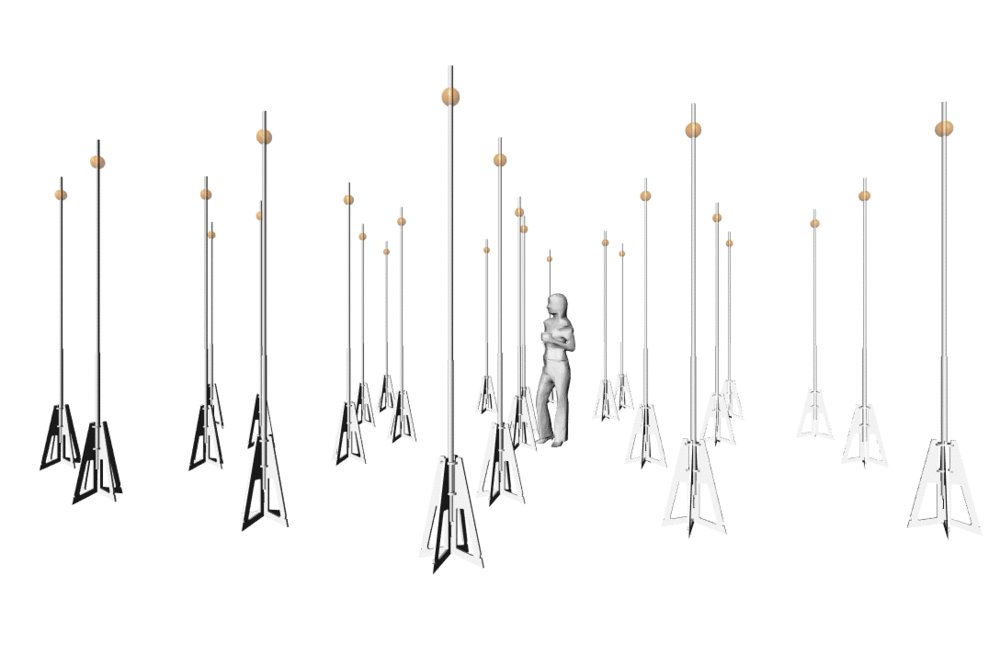
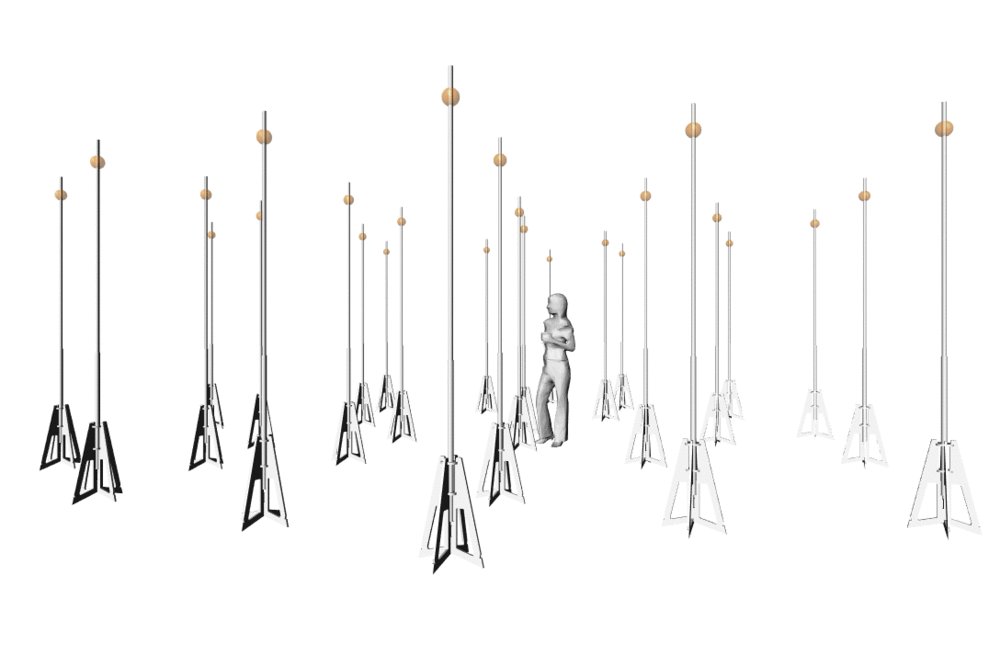
Image 01. The 5x5 light grid can be evenly spaced (as pictured above) or arranged in a more random fashion (see Image 2 below).
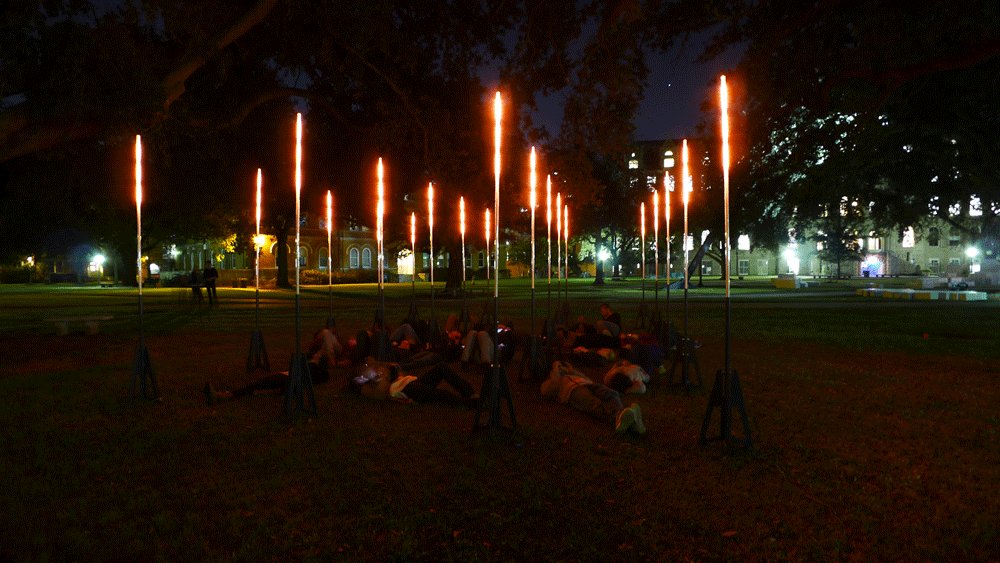
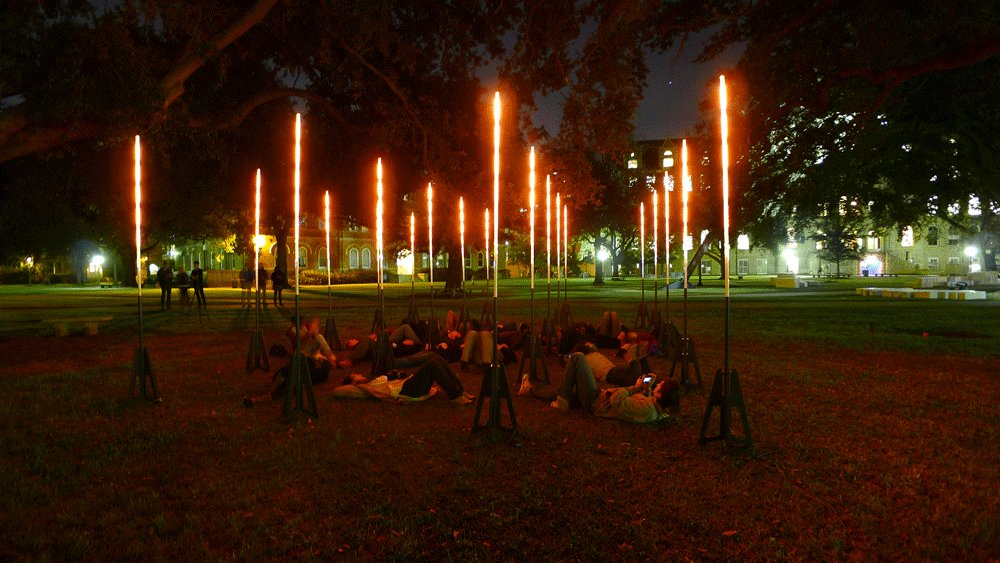
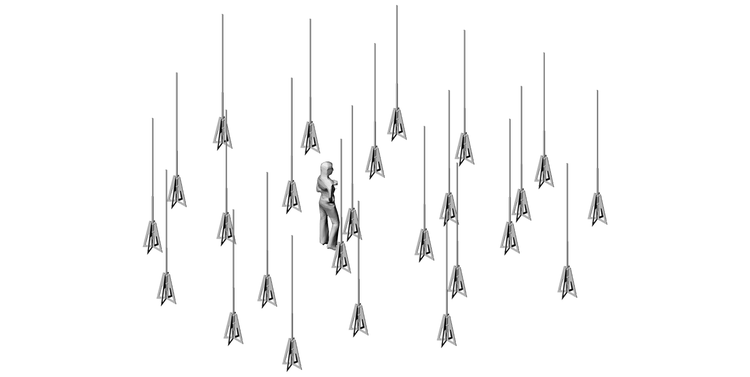
Image 2. Random or clustered arrangement of the 25 vertical light quills.
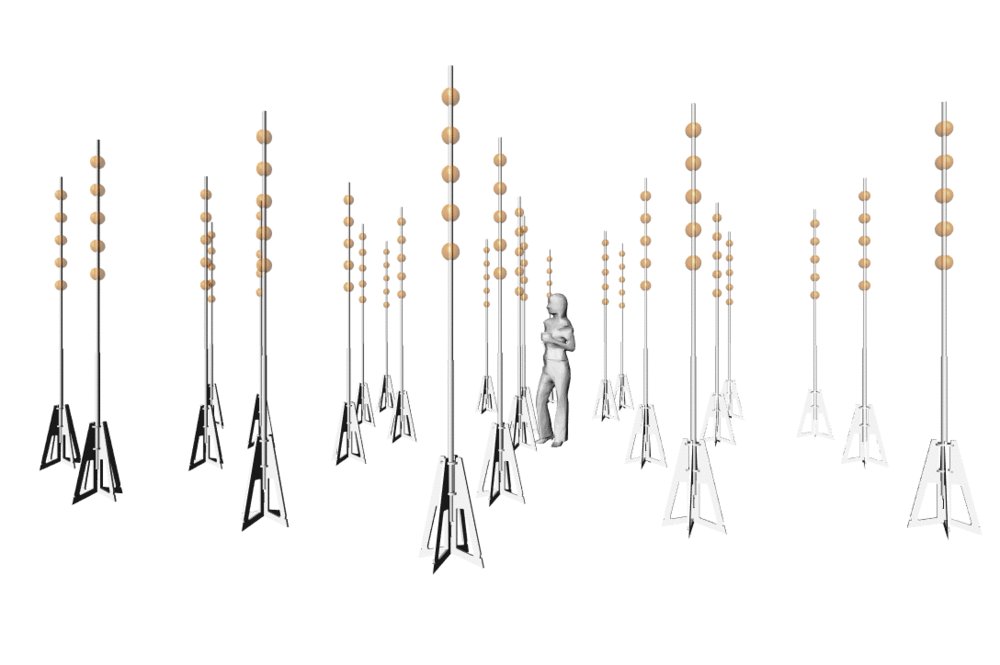
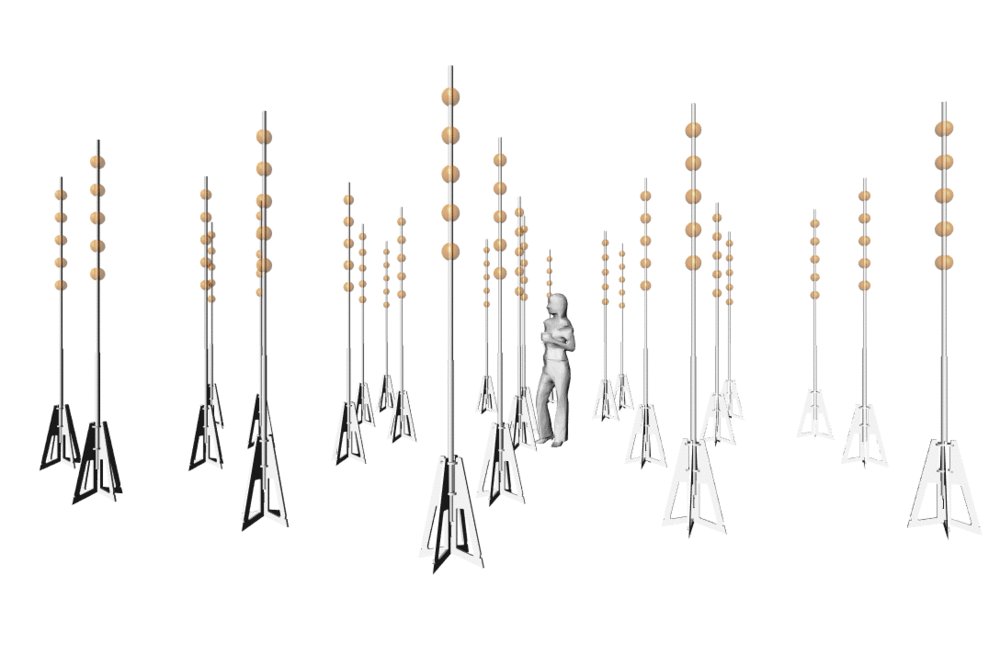
Image 03. Each ball in this diagram represents 5 uniquely addressable RGB LED lights. These can be controlled on/off or dimmed to create a range of static and dynamic "luminous forms". Specific points, lines, planes and volumes can be defined within this 3D field.
1. Live interactions using IR Sensors or other sensors
2. iPad interaction with TouchOSC (to be confirmed)
3. Animated object simulation w/ Rhino (digital storeypole?)
4. Twitter (similar to "tweet 2 form")
5. Kinect Depth Track to create topographies
6. Live webcam input using Grasshopper / Firefly
7. Image to Heightfield (also using Grasshopper)
8. Waveforms or Flocking using Processing
9. Gyroscope input with wireless XBee
HARDWARE EXPLORED
1. NeoPixel Digital RGB LED Weatherproof Strip (product link) from Adafruit Industries
2. Arduino Mega microcontroller (product link) from Adafruit Industries
3. Arduino Mega electronics prototyping shield (product link)
4. 18/3 "thermostat" stranded wire (product link) from Home Depot (18 ga, 3 wires)
5. 24/4 "intercom" multi-color solid core wire (product link) from Radioshack
6. 4-wire inline connectors (product link)
7. 1" and 3/4" dia Acrylic tube from ePlastics
8. 1" inner dia. Grey PVC Conduit (product link) from Home Depot
9. 1/2" thick MDF sheets (product link) from Home Depot
10. 30 Amp 5v Power Supply (product link) from Jameco
SOFTWARE EXPLORED
1. Arduino Software (program electronics with code)
2. Rhino + Grasshopper (graphical algorithm editor)
3. Firefly Plug-in (control Arduino with Grasshopper) video link
4. Others that the workshop participants want to explore
SOME USEFUL LINKS
1. What is an LED?, Soldering basics, electronics tutorials and other basic Arduino links
2. Good books to order: Getting Started with Arduino, Make: Electronics, and others
3. Work we admire: LED artist Jim Campbell; Immaterial sensing Wifi; 3D light matrices by James Clar
4. Other smaller LED matrix projects: 4x4x4 and 15x15x15.
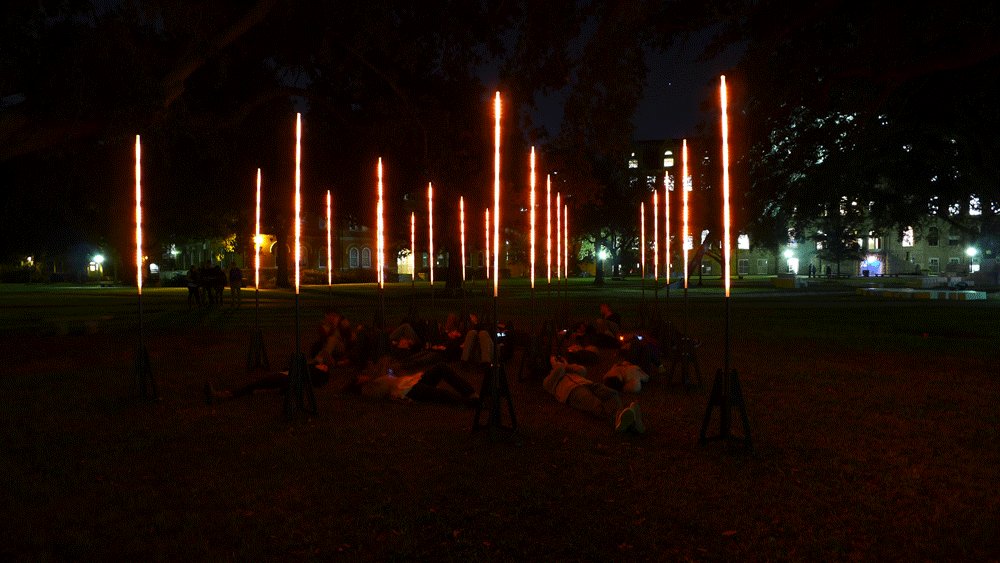
Image 4. Animated GIF perspective view through a random arrangement
Image 5. To build the light quill "quadpod" stands we'll be milling four 1/2" thick 4x8 MDF sheets.